Kali ini gue mau share Cara Membuat Efek Teks Retak / Hulk Menggunakan Photoshop. Oke langsung saja ikuti step stepnya ya
1. Buka Adobe Photoshop lalu Ctrl + N beri warna background Hitam dengan ukuran Width 800, Height 400 dan Resolusi 72
2. Lalu pilih Elliptical Marquee Tool, buat bulatan seperti gambar di bawah dan beri warna #00e42b menggunakan Paint Bucket Tool
3. Kemudian hilangkan seleksinya Ctrl + D. Selanjutnya buka menu Filter > Blur > Gaussian Blur dan atur seperti gambar dibawah maka akan menghasilkan kira - kira seperti gambar di bawahnya
4. Cari gambar tanah retak atau kamu bisa save image di bawah ini dan masukan ke lembar kerja tadi sehingga menutupi semuanya
5. Ubah Blending Mode nya menjadi Overlay
6. Nah backgroundnya sudah jadi. Selanjutnya buat teks tulisan "HULK" dengan warna hitam, atau kamu mau menulis nama mu sendiri juga bisa. Gunakan font yang sedikit gemuk gemuk Tambun, kalo gue pake font nya Impact.
7. Setelah selesai buka menu Layer > Layer Style dan atur seperti gambar di bawah dan hasilnya kira kira seperti gambar di bawahnya
8. Setelah selesai, masukkan gambar retakan sekali lagi kali ini untuk font nya. Atur posisi nya sampai teks tertutup dan Ctrl + Klik Kiri pada layer Teks tadi maka akan terbentuk seleksi sesuai dengan teksnya. Selanjutnya Ctrl + Shift + I maka pola akan berubah lalu Delete
9. Lalu ubah Layer Mode dari retak tadi menjadi Vivid Light
Dan lihat hasilnya
Untuk totorial versi videonya :
Selamat mencoba cheers...
Saturday, September 15, 2012
Sunday, September 9, 2012
Cara Membuat Efek Beku Pada Font Menggunakan Adobe Photoshop
Kali ini saya akan share tutorial Cara Membuat Efek Beku Pada Font Menggunakan Adobe Photoshop. Nah bagi kamu yang ingin mempercantik teks ikuti langkah langkah yang saya kasih
1. Buka Adobe Photoshop, Ctrl + N ukurannya terserah saja dengan warna background #1494d1 dan warna foreground #85e3fe
2. Kemudian pilih Gradient Tool lalu ikuti seperti gambar di bawah ini
3. Buat teks berwarna putih, gunakan font yang besar/berisi dengan ukuran yang secukupnya
4. Pilih menu Layer > Layer Style > Blending Option dan atur seperti gambar di bawah. Jika sudah tekan OK
5. Kemudian duplicate layer Ctrl + J dan klik kanan pada layer duplicate tadi lalu pilih Clear Layer Style dan hasilnya akan seperti ini
6. Selanjutnya pilih menu Image > Rotate Canvas > 90'CW lalu buka menu Filter > Distort > Ripple dan atur seperti gambar di bawah. Lanjut pilih menu Filter > Stylize > Wind dan atur lagi seperti gambar di bawahnya
7. Lalu tahan tombol Ctrl dan klik pada layer yang di bawah sehingga muncul seleksi
8. Pilih menu Select > Modify > Feather atur seperti gambar di bawah lalu klik Delete hasilnya akan seperti di bawahnya
9. Buka menu Filter > Distort > Ripple lagi dan atur seperti gambar di bawah
10. Sudah mulai pusing ngeliatnya? hehe oke kita putar kembali aja ya pilih Image > Rotate Canvas > 90' CCW
11. Lalu Ctrl + J dan ubah Blending Mode Layernya menjadi Dissolve dan ubah Opacity menjadi 50 % tapi ini tergantung ukuran kalau ukurannya kecil ya Opacitynya di kurangin aja jadi 20 %
Dan lihat hasilnya
Widihh silau hehe, Selamat mencoba cheers..
1. Buka Adobe Photoshop, Ctrl + N ukurannya terserah saja dengan warna background #1494d1 dan warna foreground #85e3fe
2. Kemudian pilih Gradient Tool lalu ikuti seperti gambar di bawah ini
3. Buat teks berwarna putih, gunakan font yang besar/berisi dengan ukuran yang secukupnya
4. Pilih menu Layer > Layer Style > Blending Option dan atur seperti gambar di bawah. Jika sudah tekan OK
5. Kemudian duplicate layer Ctrl + J dan klik kanan pada layer duplicate tadi lalu pilih Clear Layer Style dan hasilnya akan seperti ini
6. Selanjutnya pilih menu Image > Rotate Canvas > 90'CW lalu buka menu Filter > Distort > Ripple dan atur seperti gambar di bawah. Lanjut pilih menu Filter > Stylize > Wind dan atur lagi seperti gambar di bawahnya
7. Lalu tahan tombol Ctrl dan klik pada layer yang di bawah sehingga muncul seleksi
8. Pilih menu Select > Modify > Feather atur seperti gambar di bawah lalu klik Delete hasilnya akan seperti di bawahnya
9. Buka menu Filter > Distort > Ripple lagi dan atur seperti gambar di bawah
10. Sudah mulai pusing ngeliatnya? hehe oke kita putar kembali aja ya pilih Image > Rotate Canvas > 90' CCW
11. Lalu Ctrl + J dan ubah Blending Mode Layernya menjadi Dissolve dan ubah Opacity menjadi 50 % tapi ini tergantung ukuran kalau ukurannya kecil ya Opacitynya di kurangin aja jadi 20 %
Dan lihat hasilnya
Widihh silau hehe, Selamat mencoba cheers..
Thursday, September 6, 2012
Cara Membuat Tulisan Bergerak Mengikuti Cursor Pada Blog
Bagi kamu yang ingin memperindah atau mempercantik blog kamu, terutama membuat tulisan mengikuti cursor pada saat membuka blog kamu. Kali ini saya akan share Cara Membuat Tulisan Bergerak Mengikuti Cursor Pada Blog. Langsung saja ikuti langkah langkah berikut
1. Login ke akun blogger kamu
2. Langkah selanjutnya klik Desain / Layout
3. Lalu klik Add a gadget dan pilih HTML/JavaScript
4. Copy kode di bawah ini lalu paste di kolom HTML/JavaScript tadi
1. Login ke akun blogger kamu
2. Langkah selanjutnya klik Desain / Layout
3. Lalu klik Add a gadget dan pilih HTML/JavaScript
4. Copy kode di bawah ini lalu paste di kolom HTML/JavaScript tadi
<style type="text/css">
/* Circle Text Styles */
#outerCircleText {
/* Optional - DO NOT SET FONT-SIZE HERE, SET IT IN THE SCRIPT */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #999999;
/* End Optional */
/* Start Required - Do Not Edit */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// Your message here (QUOTED STRING)
var msg = " Welcome To My Blog ";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size = 24;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
/* Circle Text Styles */
#outerCircleText {
/* Optional - DO NOT SET FONT-SIZE HERE, SET IT IN THE SCRIPT */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #999999;
/* End Optional */
/* Start Required - Do Not Edit */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
/* Circling text trail- Tim Tilton
Website: http://www.tempermedia.com/
Visit: http://www.dynamicdrive.com/ for Original Source and tons of scripts
Modified Here for more flexibility and modern browser support
Modifications as first seen in http://www.dynamicdrive.com/forums/
username:jscheuer1 - This notice must remain for legal use
*/
;(function(){
// Your message here (QUOTED STRING)
var msg = " Welcome To My Blog ";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size = 24;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
Lalu simpan dan lihat tampilan blog mu.,
Kode berwarna Biru kamu bisa ganti warna dari tulisannya dan kode yang berwarna Merah ganti dengan kata kata yang kamu inginkan. Selamat mencoba cheers
Saturday, September 1, 2012
Membuat Objek Planet Menggunakan Photoshop
Kali ini saya akan share Cara Membuat Objek Planet Menggunakan Photoshop, saya baru kali ini mencobanya dan hasilnya lumayan jelek hehe. Nah langsung saja kita ikuti step step berikut ini
1. Buka Adobe Photoshop, Ctrl + N dengan setting Width 400px dan Height 400px menggunakan Background wana Hitam
2. Buat Layer Baru Ctrl + Shift + N dan pilih Elliptical Marquee Tool pada Tool Box lalu buat lingkaran pada Layer 1 kemudian pilih menu Edit > Fill. Pada Use di kotak dialog Fill pilih Black dan OK
3. Klik Add a Layer Style > Inner Shadow lalu ikuti settingan di bawah
4. Kemudian klik Outer Glow dan ikuti settingan di bawah ( Set warna biru #6180c4 )
5. Terakhir pilih Inner Glow dan ikuti lagi settingan di bawah ( Set warna #6882a3 )
6. Hasilnya kira kira seperti ini
7. Pastikan seleksi masih dalam keadaan aktif, lalu buat layer baru Ctrl + Shift + N
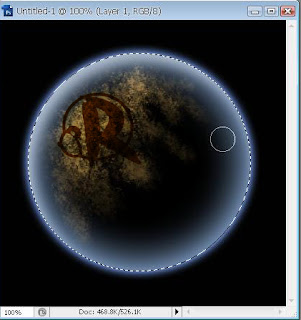
8. Pilih Brush Tool dan pilih Brush Soft Round : 100px lalu tekan F5 untuk menampilkan Palette Brush
9. Selanjutnya pilih texture Canvas, atur Scale : 60%, Mode : Linear Burn, dan Depth 100%
10. Ganti warna Foreground (#604a26), ganti mode menjadi Linear Dodge, Opacity 50% dan Flow 100%
11. Lalu sapukan ke bagian kiri atas planet sehingga menyerupai gambai seperti ini
12. Setelah selesai pastikan seleksi masih aktif lalu klik menu Filter > Distort > Spherize da ikuti settingan di bawah
13. Buat Layer baru Ctrl + Shift + N, beri warna coklat Edit > Fill ubah warna menjadi (#664029) OK, lalu ubah Blending Mode menjadi Saturation
14. Buat Layer lagi Ctrl + Shift + N, klik Foreground ubah warna nya menjadi warna Hitam. Pilih Brush Soft Round diameter 150px. Pada Option Bar ubah seperti gambar di bawah
15. Terakhir sapukan bagian kanan bawah planet sampai gambar terlihat natural. Dan Ctrl + D
Selamat Mecoba Cheers..
1. Buka Adobe Photoshop, Ctrl + N dengan setting Width 400px dan Height 400px menggunakan Background wana Hitam
2. Buat Layer Baru Ctrl + Shift + N dan pilih Elliptical Marquee Tool pada Tool Box lalu buat lingkaran pada Layer 1 kemudian pilih menu Edit > Fill. Pada Use di kotak dialog Fill pilih Black dan OK
3. Klik Add a Layer Style > Inner Shadow lalu ikuti settingan di bawah
4. Kemudian klik Outer Glow dan ikuti settingan di bawah ( Set warna biru #6180c4 )
 |
| Setingan Warna |
6. Hasilnya kira kira seperti ini
7. Pastikan seleksi masih dalam keadaan aktif, lalu buat layer baru Ctrl + Shift + N
8. Pilih Brush Tool dan pilih Brush Soft Round : 100px lalu tekan F5 untuk menampilkan Palette Brush
9. Selanjutnya pilih texture Canvas, atur Scale : 60%, Mode : Linear Burn, dan Depth 100%
10. Ganti warna Foreground (#604a26), ganti mode menjadi Linear Dodge, Opacity 50% dan Flow 100%
11. Lalu sapukan ke bagian kiri atas planet sehingga menyerupai gambai seperti ini
12. Setelah selesai pastikan seleksi masih aktif lalu klik menu Filter > Distort > Spherize da ikuti settingan di bawah
13. Buat Layer baru Ctrl + Shift + N, beri warna coklat Edit > Fill ubah warna menjadi (#664029) OK, lalu ubah Blending Mode menjadi Saturation
14. Buat Layer lagi Ctrl + Shift + N, klik Foreground ubah warna nya menjadi warna Hitam. Pilih Brush Soft Round diameter 150px. Pada Option Bar ubah seperti gambar di bawah
15. Terakhir sapukan bagian kanan bawah planet sampai gambar terlihat natural. Dan Ctrl + D
Selamat Mecoba Cheers..
Membuat Efek Permen Pada Font Menggunakan Photoshop
Membuat tulisan dengan warna default itu sudah biasa, bagaimana kita bisa membuat nya lebih menarik dan lezat?. Nah kali ini saya akan share Cara Membuat Efek Permen Pada Font Menggunakan Photoshop. Langsung saja ikuti step step yang saya berikan
1. Buka Adobe Photoshop kemudian Ctrl + N dengan Width dan Height : 50px dan background White
2. Kemudian klik Rectangular Marquee Tool lalu buat seleksi seperti gambar di bawah lalu tekan Alt + Backspace untuk memberi warna pada seleksinya, warna tergantung pada warna Foreground. Disini saya menggunakan warna coklat, kamu bisa menggunakan warna yang lain
3. Pilih Move Tool lalu pastikan Snap tidak aktif caranya klik menu View > Snap lalu klik dan drag ke bawah objek yang terseleksi sambil menekan Alt + Shift untuk menduplikat
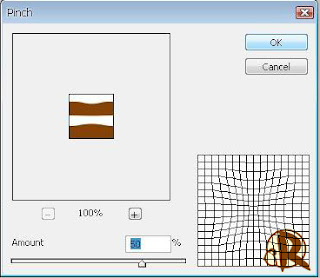
4. Ctrl + D untuk menghilangkan seleksi lalu klik menu Filter > Distort > Pinch dan seting seperti gambar di bawah
5. Klik menu Edit > Define Pattern dan masukan nama Candy lalu OK
6. Buat dokumen baru Ctrl + N atur ukurannya Width 400 px dan Height 200 px, background White
7. Buat teks dengan ukuran 100pt menggunakan font yang agak tebal
8. Klik Add Layer Style lalu pilih Drop Shadow. Biarkan seting nya default kemudian kamu pilih Bevel and Emboss atur seperti gambar di bawah
9. Hasilnya kira kira seperti ini
10. Buat Layer baru Ctrl + Shift + N klik menu Edit > Fill lalu kamu gunakan Pattern dan pilih Candy pada Costum Pattern
11. Tahan tombol Alt antara Layer 1 dan Layer Candy lalu klik untuk melakukan Clipping Mask
12. Ctrl + T dan pada menu bar ubah Rotate menjadi 30 dan tekan Enter. Dan Lihat hasilnya
Selamat Mencoba Fellas cheers..
1. Buka Adobe Photoshop kemudian Ctrl + N dengan Width dan Height : 50px dan background White
2. Kemudian klik Rectangular Marquee Tool lalu buat seleksi seperti gambar di bawah lalu tekan Alt + Backspace untuk memberi warna pada seleksinya, warna tergantung pada warna Foreground. Disini saya menggunakan warna coklat, kamu bisa menggunakan warna yang lain
3. Pilih Move Tool lalu pastikan Snap tidak aktif caranya klik menu View > Snap lalu klik dan drag ke bawah objek yang terseleksi sambil menekan Alt + Shift untuk menduplikat
4. Ctrl + D untuk menghilangkan seleksi lalu klik menu Filter > Distort > Pinch dan seting seperti gambar di bawah
5. Klik menu Edit > Define Pattern dan masukan nama Candy lalu OK
6. Buat dokumen baru Ctrl + N atur ukurannya Width 400 px dan Height 200 px, background White
7. Buat teks dengan ukuran 100pt menggunakan font yang agak tebal
8. Klik Add Layer Style lalu pilih Drop Shadow. Biarkan seting nya default kemudian kamu pilih Bevel and Emboss atur seperti gambar di bawah
9. Hasilnya kira kira seperti ini
10. Buat Layer baru Ctrl + Shift + N klik menu Edit > Fill lalu kamu gunakan Pattern dan pilih Candy pada Costum Pattern
11. Tahan tombol Alt antara Layer 1 dan Layer Candy lalu klik untuk melakukan Clipping Mask
12. Ctrl + T dan pada menu bar ubah Rotate menjadi 30 dan tekan Enter. Dan Lihat hasilnya
Selamat Mencoba Fellas cheers..
Subscribe to:
Posts (Atom)